Sublime Text Open Source Web Design Tools
The web runs on open source software. Most of it is in the back end, with most of the world's servers running on some form of Unix or Linux. Those servers run hundreds, if not thousands, of open source utilities, script interpreters, and so on. Once in a while, though, the open source stuff gets all the way to the browser, where the user can see it.
Okay, that happens a lot. Case in point: WordPress; you're seeing it now. But the conversation, when it comes to the tools of web design, is often dominated by software you have to pay for: Photoshop, Adobe XD, Sketch, the Affinity suite, Sublime Text, and about two-thousand web-based prototyping apps. When we do talk about open source web design software, we talk about WordPress, and occasionally the GIMP…or something.
In this article, I wanted to highlight some other open source projects that are active, lesser-known, and rather promising. I expect great things from each of these projects, if only we can get people looking at them:
1. Krita
Krita is a powerful graphics editor with a heavy focus on illustration and digital painting. The Internet is awash with illustration. More and more designers are choosing to use illustrations, and even digital paintings, to bring life to their web designs. Sure, most of it's in vector format for reasons of SVG, but if you want a more traditional look to your graphics, Krita has your back.
It also has most of the features you'd expect to find in a traditional graphics editor. I wouldn't use it for designing mockups (though you could) simply because there are easier ways.

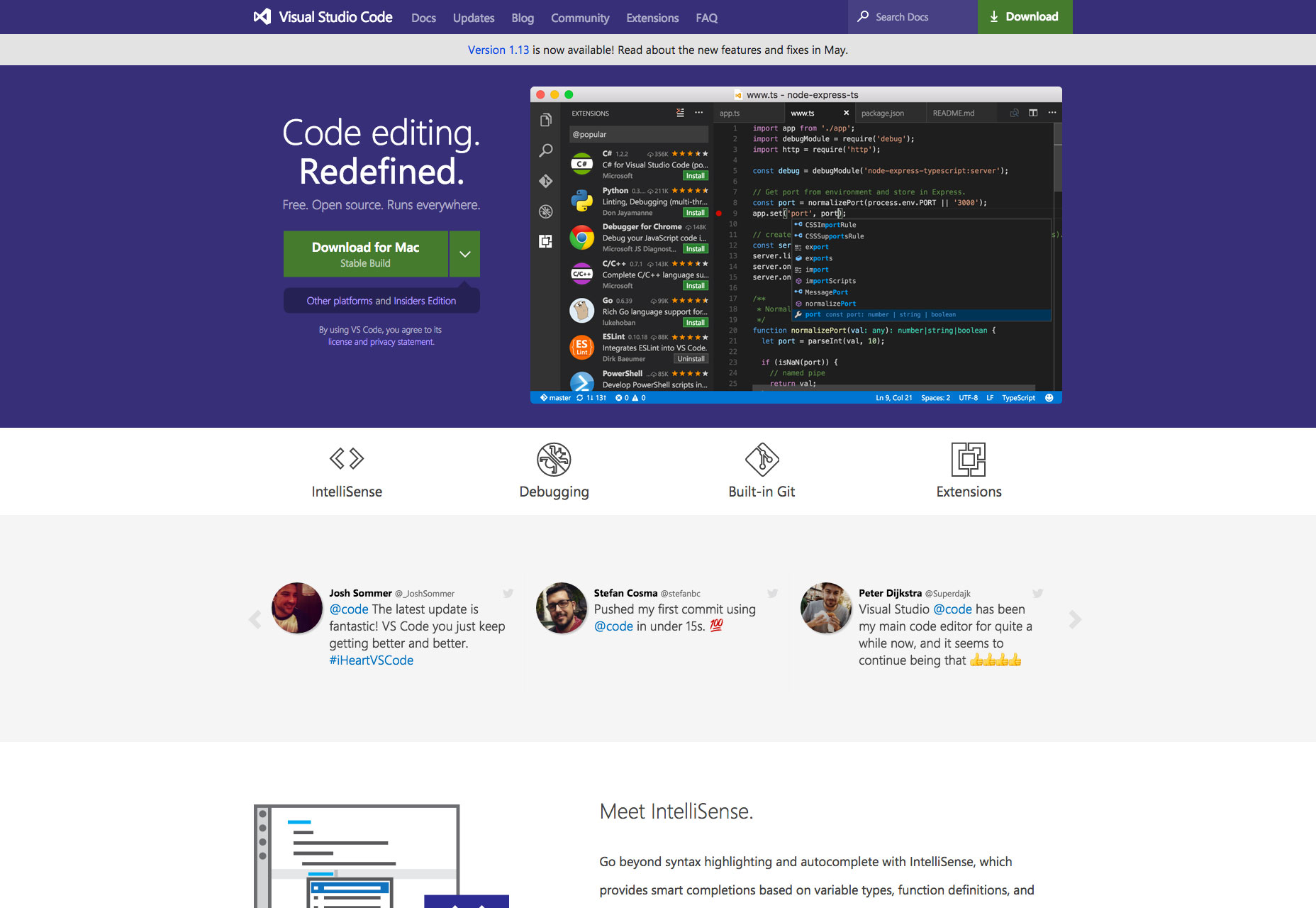
2. Visual Studio Code
Once upon a time, it was weird to think of Microsoft having anything to do with open source software. Now, they have Ubuntu running in CLI mode on Windows, and they're giving away a free text editor. Ever since Visual Studio Code launched, it has developed quite the fan base. And why not? It's fast, it's extensible, it works.
Now, if you're already entrenched with Sublime Text, Atom, or one of the other famous text editors, there's not much reason to switch. This is especially true if you're on a Mac, or running Linux. The big draw is VS Code's integration with other Microsoft development tools. If you run Windows and code in ASP.Net, for example, you might see what this text editor has to offer you.

3. UIkit
If you like looking at front end frameworks for fun, or the "Big Two" aren't cutting it for you, try out UIkit. It's byte-conscious, and it's modular, so you only have to use the bits you want. Their Github repo shows a fair bit of action. Most importantly, it looks pretty good by default, which is what most people want out of these frameworks.

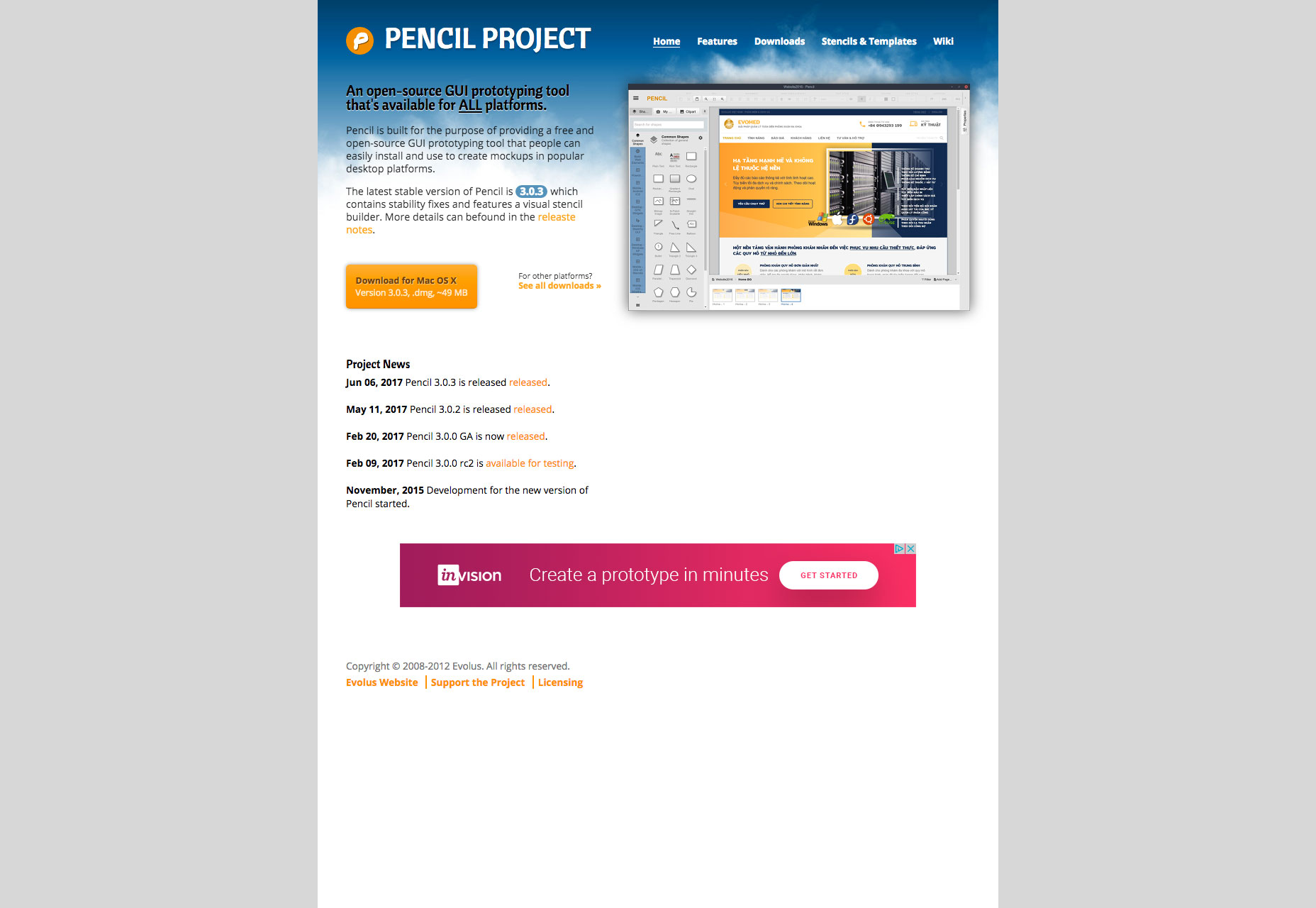
4. Pencil Project
You may remember Pencil from the days when it was just a Firefox extension. Well, Pencil has since become a mature, stable wireframing/prototyping app in its own right. It lacks some of the extensive collaboration features of online apps in its category, but it's great for anyone who needs or likes to work offline.
With a large library of elements and stencils available, you should be able to pick it up and start prototyping fast. It's still under development, with version 3.0 launching in February, and the latest bugfix release on May 11th.

5. kodeWeave
kodeWeave is a newer project that looks a lot like CodePen, because it basically serves the same purpose: experiment with bits of front-end code. The big difference is that in addition to using it as a web app, you can download it as a standalone app for Windows, Mac, Linux, ChromeOS, and Android.
This is great for offline development, of course, but it's also great for those projects where your client might prefer not to have project data and code experiments in the cloud. It also comes with comes with CSS preprocessors, and just about every framework you can name off the top of your head.
Bonus: it can integrate with an app called WebDGap to export your code as a native desktop or mobile app, so it's pretty great for prototyping.

6. GrapesJS
GrapesJS is a site builder. Well, it's more of a site builder framework. You can open it up and edit your site designs online. It supports responsive design (of course), editing the code yourself (if you really want to), several preview modes, undo/redo and more. It also has a set of pre-defined page elements that you can drag and drop in.
But really, GrapesJS meant to be dropped into other people's projects. You can include it in a bigger app, such as a site builder service, an installable CMS, a newsletter managing app, or really anything that might need HTML/CSS templates that can be customized by the end user. And it is pretty easy to use. There's a learning curve for anyone not familiar with web design, as there always will be, but it's a quite capable page editor.

Honorable mention
Honorable mention goes to Synfig Studio, a 2D animation app. It doesn't have a lot to do with web design, so it didn't make it onto the list proper. However, it can be used to make content for the web, and has come a long way in the last year. The team deserve a shout out.
Many other great OSS projects have come and gone. Some are even still being regularly developed in relative obscurity, used by only a handful of loyal, loving fans. And maybe Richard Stallman. Go have a look around Github, SourceForge, and other havens of OSS software. Something out there might find its way into your web design process, and maybe even into your he…
…okay, I can't finish that with a straight face.
Sublime Text Open Source Web Design Tools
Source: https://www.webdesignerdepot.com/2017/06/5-essential-open-source-tools-for-web-designers/
Posted by: hunsuckermilitaidele1997.blogspot.com

0 Response to "Sublime Text Open Source Web Design Tools"
Post a Comment