How To Connect Mongo Db Back End To The Web App
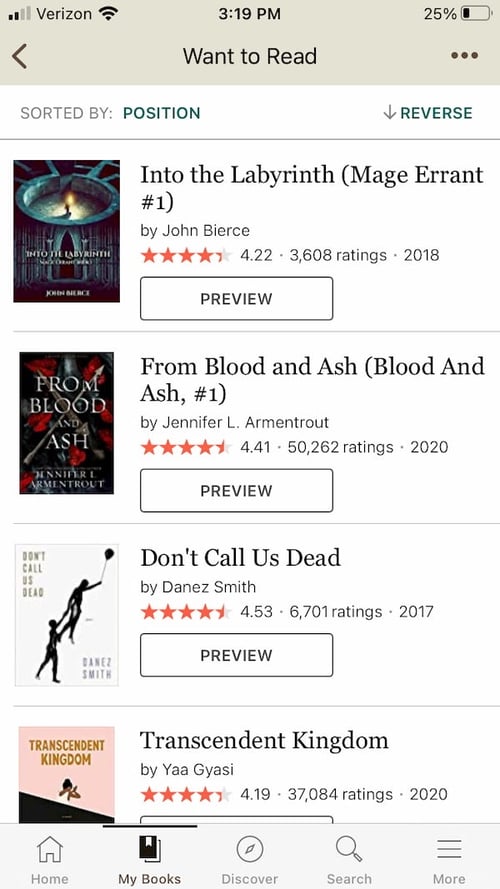
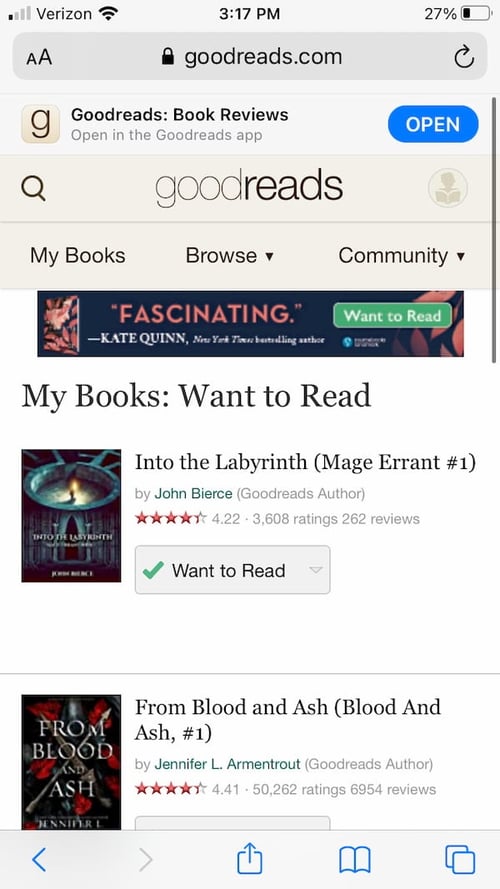
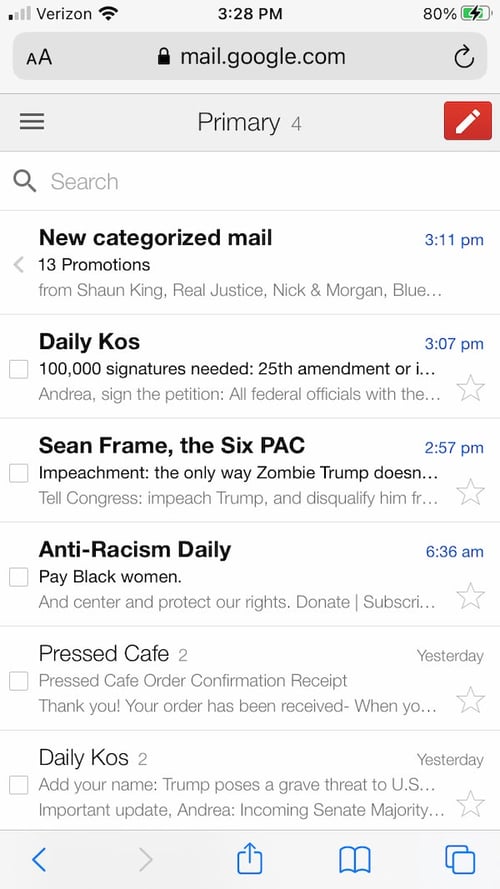
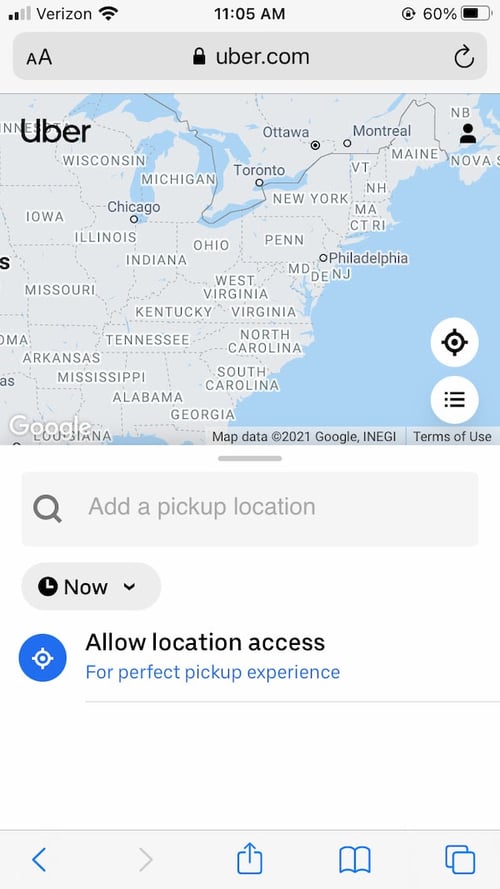
Have you ever been browsing Yelp in a browser on your phone and then seen a popup encouraging you to download the mobile app, and wondered what the difference was? Maybe you're curious because you thought you were using the mobile app. (You weren't, by the way. You were using their web app.) Or maybe you want to know whether the mobile app is worth the effort of downloading it from the app store. Understanding the difference between a web application and a native mobile app can not only help you make better choices as a user — it can also help you make better choices as a developer (or stakeholder deciding what type of app your business should create). To ensure you can make the right choice for your business needs, we'll cover the following topics: A web application is a type of app that can be accessed through a web browser. When accessed in a browser on a mobile device, web apps look and behave like mobile apps — but they aren't the same. Let's look at the advantages and disadvantages of a web app, then define what a mobile app is. A mobile app is the most common type of app. Also known as a native app, a mobile app is built for specific platforms, which dictates what languages they're written in. Native iOS apps, for example, are written in Swift and Objective-C and native Android apps are written in Java or Kotlin. Let's look at the advantages and disadvantages of a mobile app, then compare a web and mobile app. A native app is built for a specific platform, downloaded from an app store, and takes up storage on a user's mobile device. A web app, on the other hand, is not native to a specific platform. Accessed via internet browsers, a web app will adapt to whatever device the user is viewing it on and doesn't need to be downloaded from an app store or to take up storage. Some websites will have a native mobile app and web app. Let's compare the two app types of Goodreads below, starting with the native app, so we can more clearly understand the differences. Using the Goodreads's native mobile app, the titles on your "Want to Read" shelf will appear as they do in the screenshot above. Notice there are sort and filter options to view these titles, and preview buttons for individual titles. The navigation bar also appears at the bottom of the screen so you can switch to the homepage or discover page, or search a title to browse. Now let's take a look at the web app. The color scheme, layout, and overall look of the web app is similar to that of the mobile app — but there are some noticeable differences in design and functionality. First, there's no filter or sort options to view the titles, or preview buttons to preview individual titles. Second, the navigation bar appears at the top of the screen, with different options than the mobile app. There's also an ad below the navbar and a banner inviting users to open the Goodreads mobile app. This all takes up so much space that only two book titles fit on the screen, while almost four titles fit on the screen of the mobile app. While both apps accomplish the same goal — enabling users to view the book titles on their "Want to Read" Shelf — the native mobile app provides a better experience than the web app. However, it's smart of Goodreads to provide both so that users who haven't downloaded the mobile app can still view the site on their phones. What if you don't have the time or money to build both app types? In that case, you might be interested in a progressive web app. Let's look at this type of app below. Since web apps lack important functionality of native apps, like working offline or sending push notifications, progressive web apps (PWAs) were created to combine the best of both worlds. A hybrid of web pages and native apps, PWAs offer advanced functionality lacking in web apps, like sending push notifications, working without internet access, and supporting touch gestures and commands. But PWAs are similar to web apps in that they don't require you to download or install them. The disadvantage of PWAs? They're only compatible with Google Chrome. That means you'll be excluding iOS users. While this will work for some businesses, it won't work for all. Make sure that creating a PWA aligns with your business strategy before starting development. Interested in building your own web app? If so, the general process looks like this: At this point, your web app is ready for the development stage. Unlike with native mobile apps, there's no software development kit (SDK) for web app developers. However, there is a standard for web apps. Most are built with a combination of server-side script, like PHP, and client-side script, like HTML and Javascript. Because most developers are familiar with these coding languages and web apps have limited features, web apps are relatively easy and quick to build — especially when compared to native apps. Web apps take on a variety of forms. They can be online forms, shopping carts, word processors, spreadsheets, email, and more. Let's take a look at some of the most popular web apps today. Gmail is one of the best examples of a web application. It does so much more than simply display emails. It enables users to reply to emails, compose new ones, archive old ones, and chat with other users. They can also search their inbox, report spam, star messages, and more. The major difference between the Gmail web app and native mobile app for Android and iOS devices is that you can't receive new mail or push notifications. When Twitter released a progressive web app in 2017, it became one of the highest-profile examples of this new technology. For users who don't have much storage on their phone, Twitter's PWA is a great lightweight alternative to its mobile app. Using the PWA, you can compose, like, retweet, and reply to tweets. As of May 2020, you can also use the web app to schedule tweets or save them as drafts. However, the web app lacks some functionality that the native app offers. It does not currently support the Fleets feature, for example. Uber rebuilt its web application from the ground up in 2017 to ensure that users could request a ride no matter where they are, what device they have, or what their network speed is. Compatible with all modern browsers and less than 50KB, m.uber is able to load quickly on any device and even on 2G networks. Also in 2017, Starbucks built a PWA ordering system from the ground up for users who may not have consistent access to the internet, or may lose it periodically throughout the day. With smooth animations, a small file size, and the implementation of caching, this PWA looks and feels like the native app — but it's faster, ultra responsive, and high performing. Customers can use the PWA to look at the menu and nutrition information, view pricing that's specific to their location, and customize and place their orders. According to Statista, mobile has accounted for approximately half of web traffic worldwide since 2017. Web and native mobile apps are solutions that more and more businesses are embracing to ensure that all users have an excellent experience no matter what device they're on. 
What is a web application?
Advantages of a Web App
Disadvantages of a Web App
What is a mobile app?
Advantages of a Mobile App
Disadvantages of a Mobile App
Native App vs Web App


Progressive Web App (PWA)
How to Build a Web App
Web App Examples
Gmail

Twitter

Uber

Starbucks

Websites on the Go


Originally published Jan 11, 2021 7:00:00 AM, updated January 11 2021
How To Connect Mongo Db Back End To The Web App
Source: https://blog.hubspot.com/website/what-is-web-app
Posted by: hunsuckermilitaidele1997.blogspot.com

0 Response to "How To Connect Mongo Db Back End To The Web App"
Post a Comment